基礎編 頂点とエッジの接続
記事作成日: 2021-01-06
mxGraphでは、verticle(点・シェイプ)同士をedge(線・リンク)で接続するのに座標を指定しなくても自動的に接続してくれます。
var graph = new mxGraph(container_dom);
var parent = graph.getDefaultParent();
var v1 = graph.insertVertex(parent, null, 'Hello', 20, 20, 80, 30);
var v2 = graph.insertVertex(parent, null, 'World', 160, 60, 80, 30);
var e1 = graph.insertEdge(parent, null, '', v1,v2);
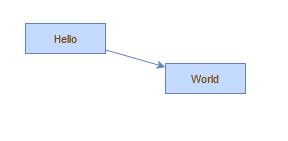
セルv1,v2には座標を指定していますが、e1にはエッジのソースセル(v1)とターゲットセル(v2)しか指定していませんが以下の図のようにきちんと接続されます。

エッジがどうように接続されるかは、エッジスタイルやレイアウトによって変わってきます。
固定点に接続することもできます。
https://jgraph.github.io/mxgraph/javascript/examples/fixedpoints.html