基礎編 図形を違う形に変更する
記事作成日: 2023-10-11

図形(cell,vertex,shape)のstyleプロパティを設定することで、図形を違う図形に変更することができます。
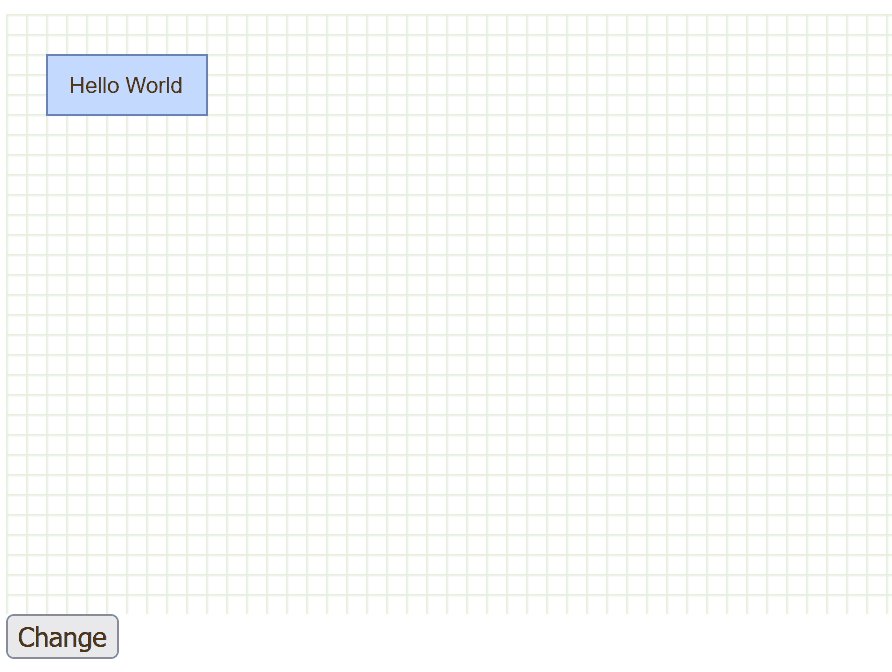
以下のコードは四角形(rectangle)のcellを六角形(hexagon)に変更し、ついでに背景色をピンクに設定するものです。
const graph = new mxGraph(container_dom);
const parent = graph.getDefaultParent();
const v1 = graph.insertVertex(parent, null, 'Hello World', 20, 20, 80, 30);
container_dom.appendChild(mxUtils.button('Change', function(){
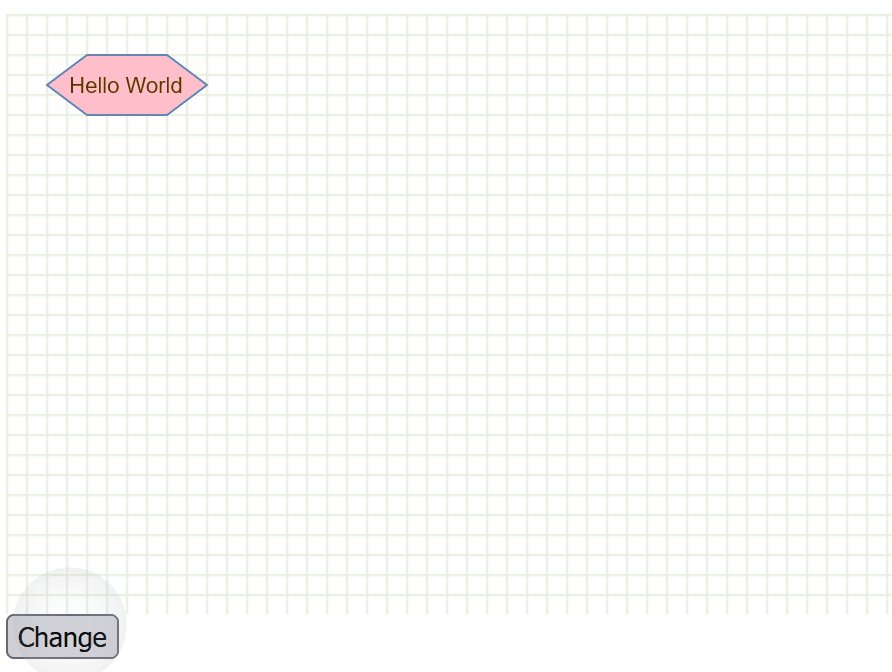
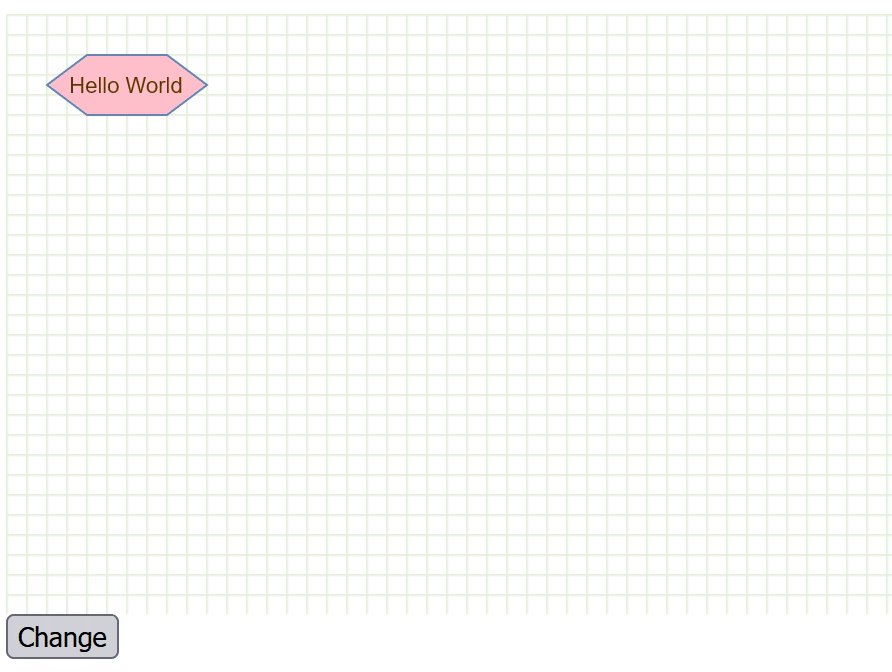
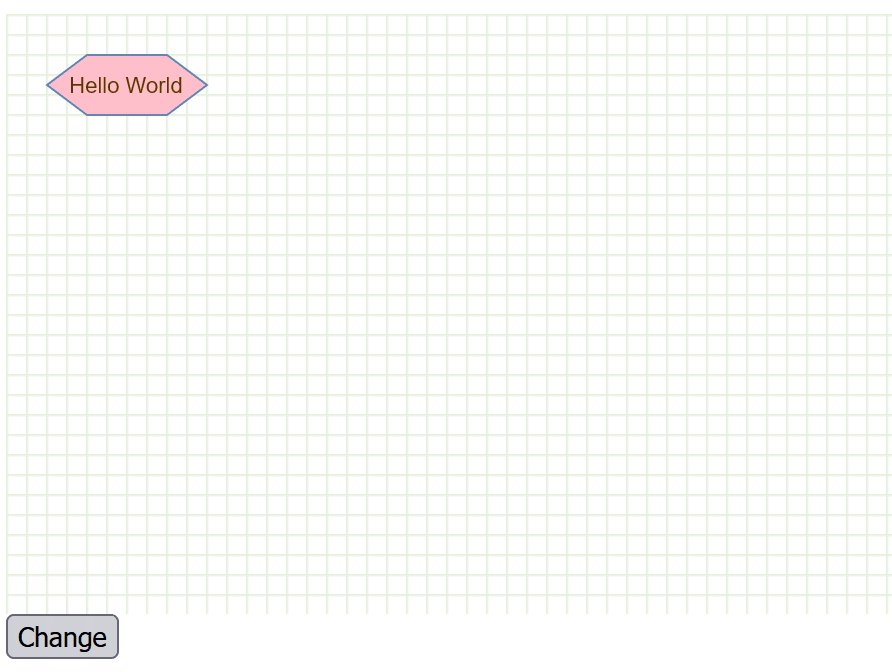
v1.style = "shape=hexagon;fillColor=pink"
graph.refresh()
}))shape=hexagon;とするだけで六角形にできるので便利です。hexagon以外の形はこちらを参考にしてください。
styleを設定し、graphをrefresh()すると変更が反映されます。