Study編 メニューを使ってみた
記事作成日: 2023-11-24
draw.ioの組み込みのメニューに自作のコマンドを登録してみました。
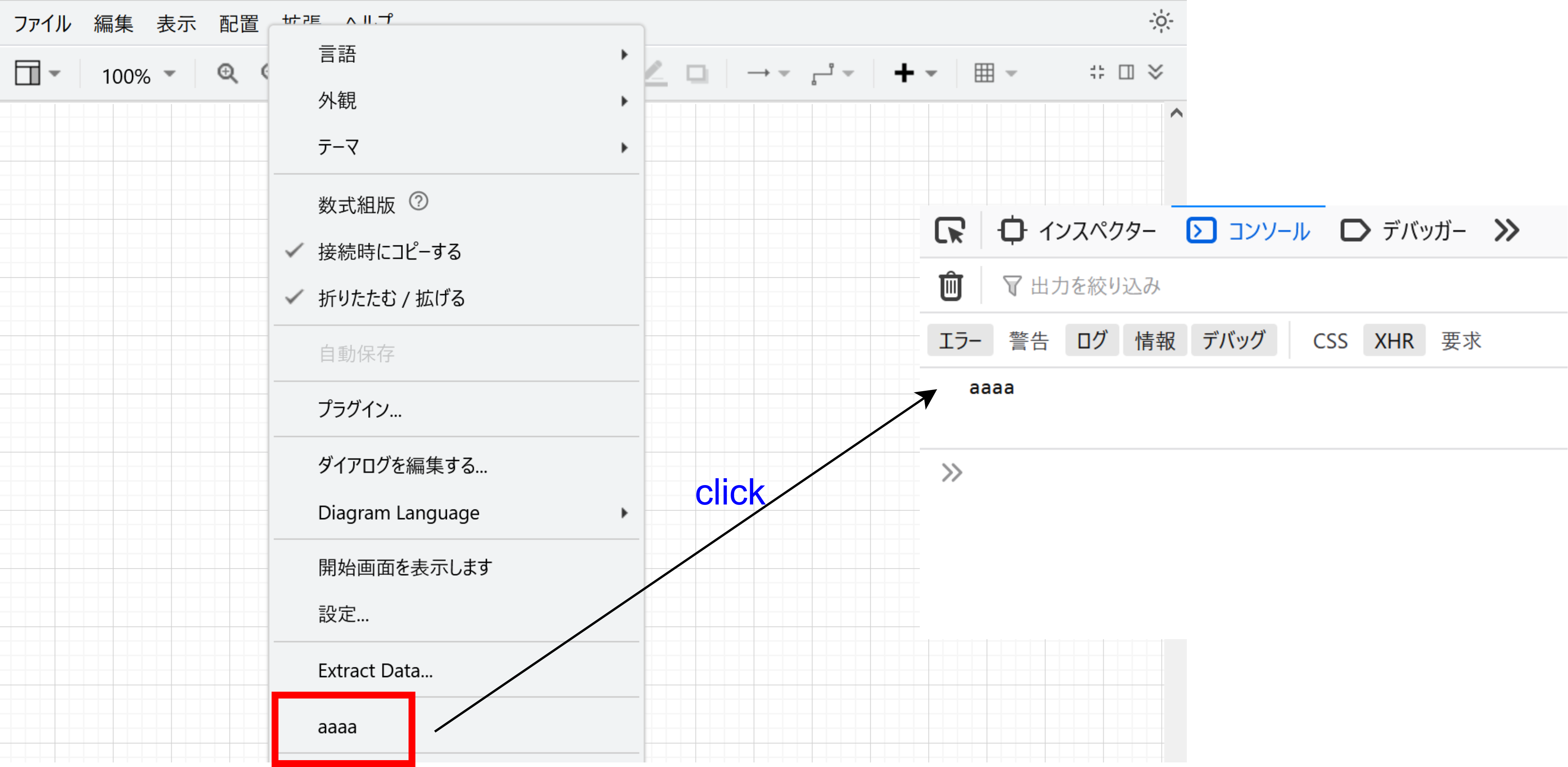
[拡張]メニューに「aaaa」というMenuItemを追加して、それをクリックするとaaaaとコンソールに表示するコードです。

ソースコード
Draw.loadPlugin(function(ui)
{
// #1.[拡張]メニューをget
var menu = ui.menus.get('extras');
var oldFunct = menu.funct;
menu.funct = function(menu, parent)
{
oldFunct.apply(this, arguments);
// #2.aaaaという名前でactionをメニューに追加
ui.menus.addMenuItems(menu, ['-', 'aaaa'], parent);
}
// #3.actionの登録と登録MenuItemが押された時に実行される関数
ui.actions.addAction('aaaa', function(){
console.log("aaaa");
})
}200以上ある組み込みのActionや自作コマンドをメニューから実行することができます。
表示テキストの変更
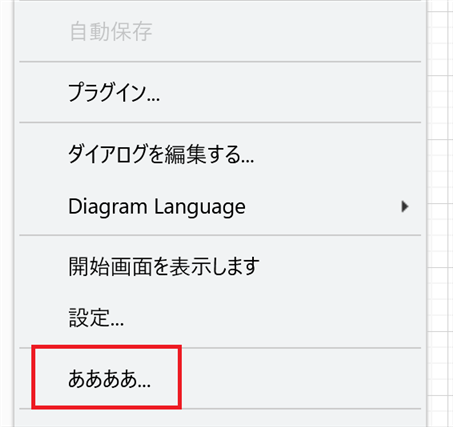
以下のようにすることでmenuitemの表示テキストを変更することもできました。
mxResources.parse('aaaa=ああああ...');
但し、addAction(#3)の前に記述しないと変更が適用されませんでした。